What
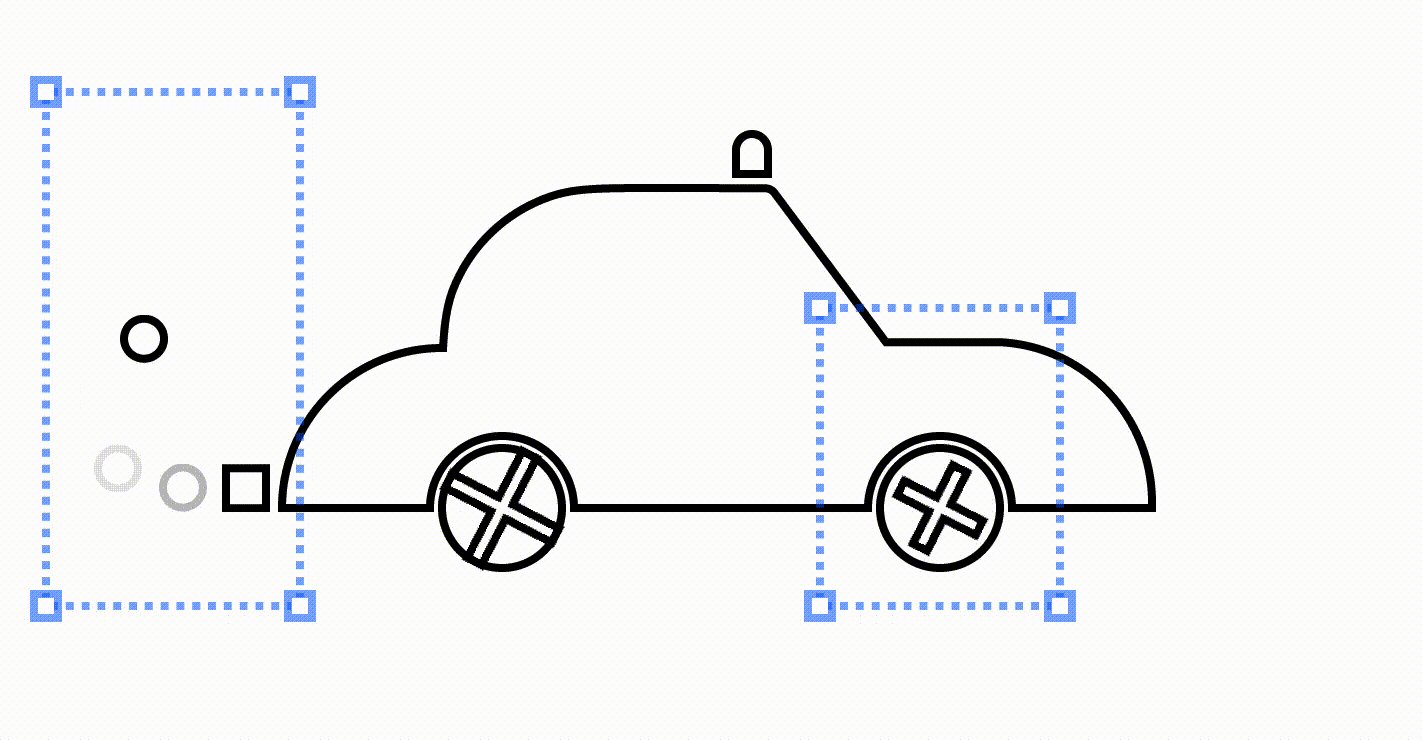
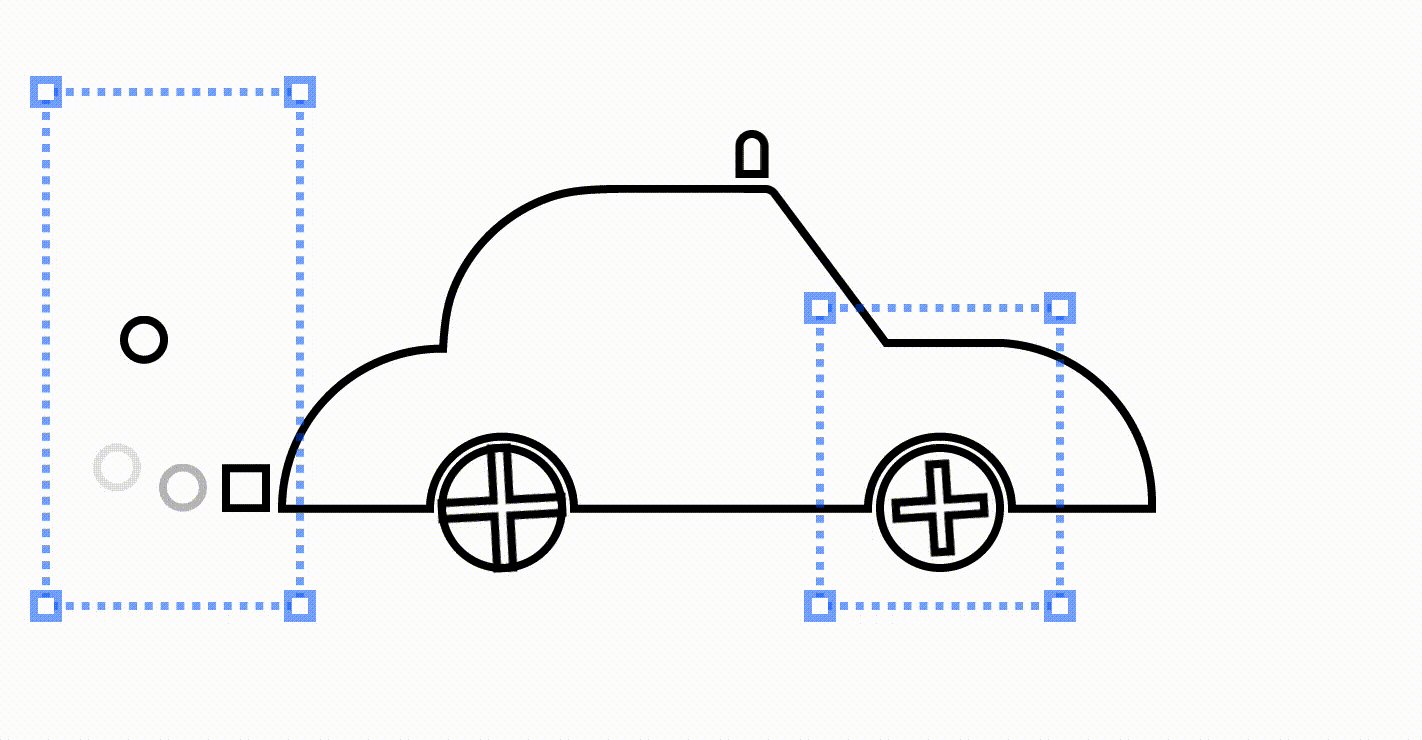
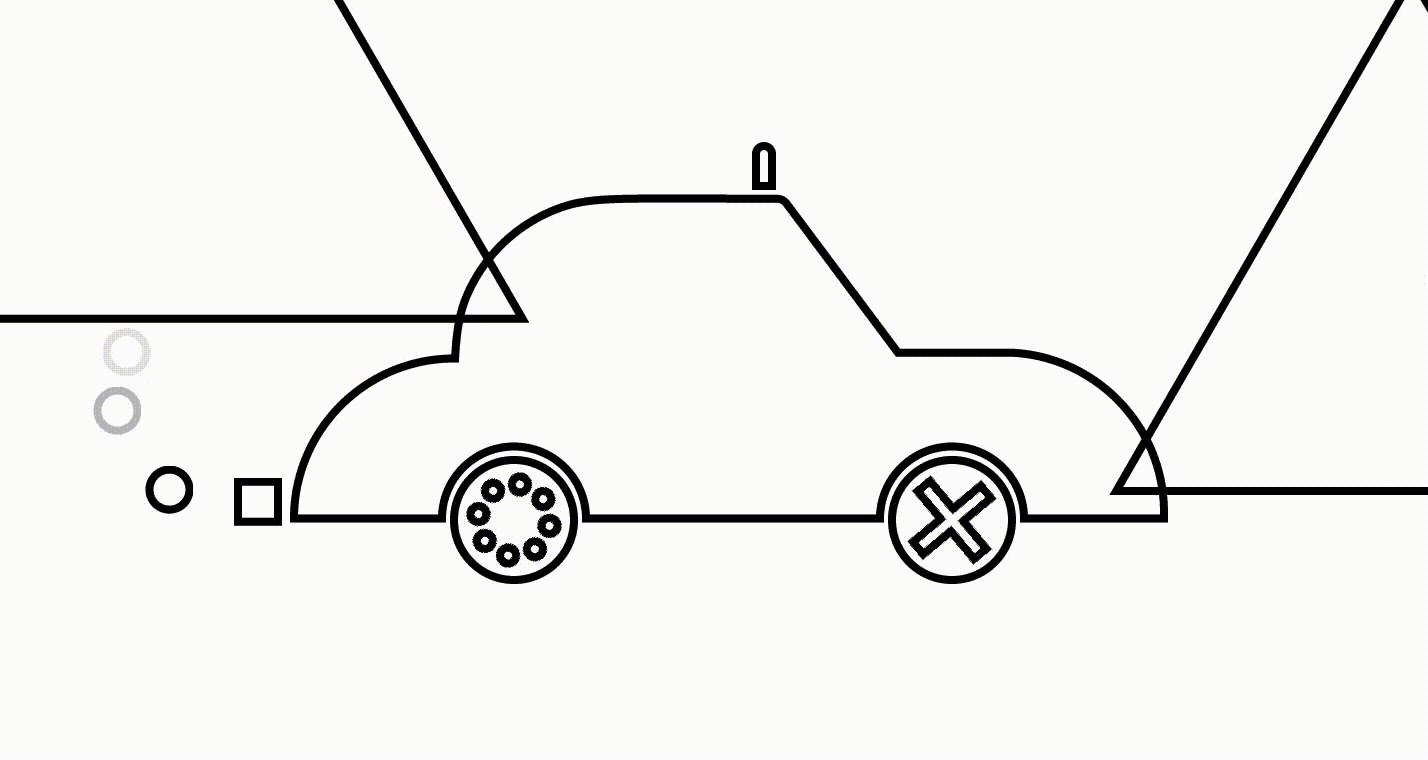
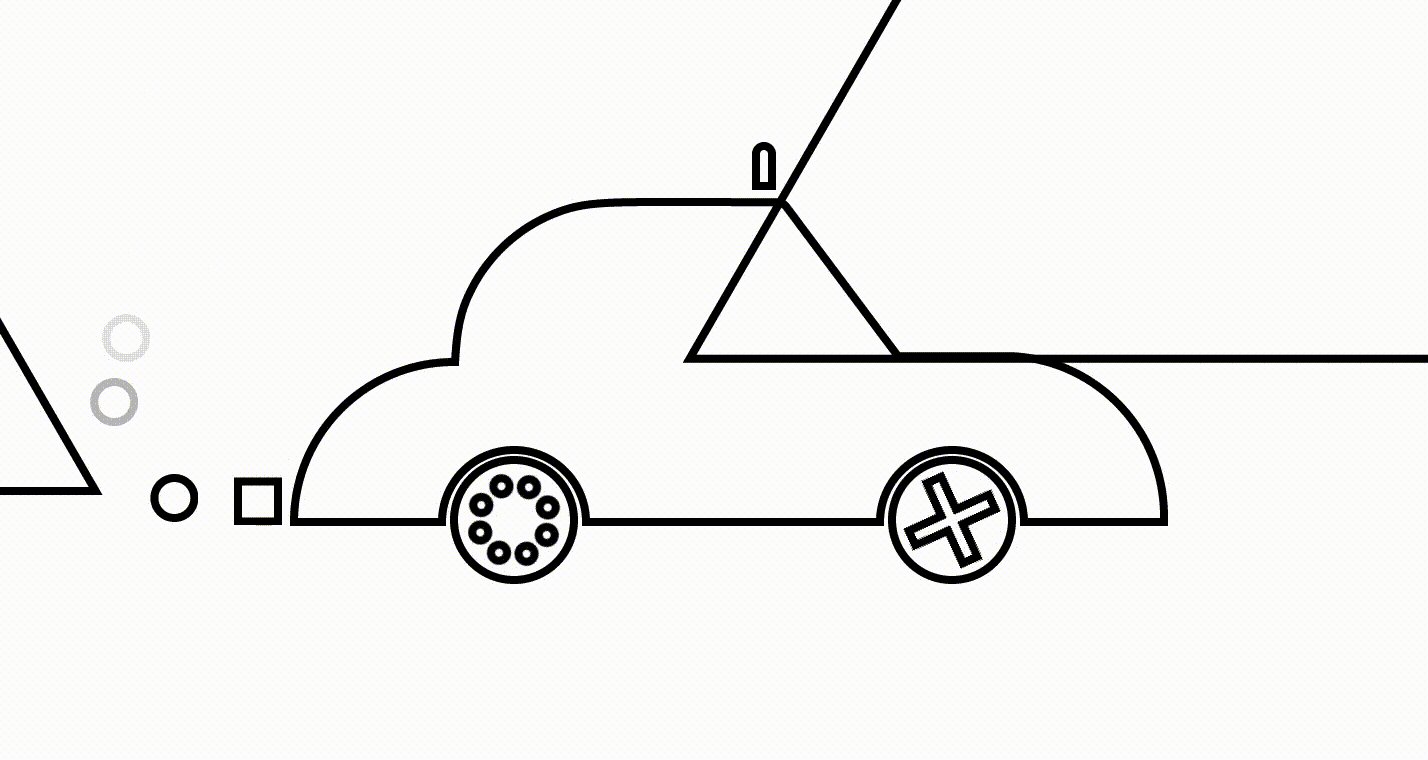
Project 1: The car
Its the 1966 Porsche 356 Dutch Police Car

I teach UI Interaction design and work with Figma, in my classes we analyze in-depth the tool's mechanics to achieve complex interfaces.
This is the first article of a documentation series
Project 1 : the car
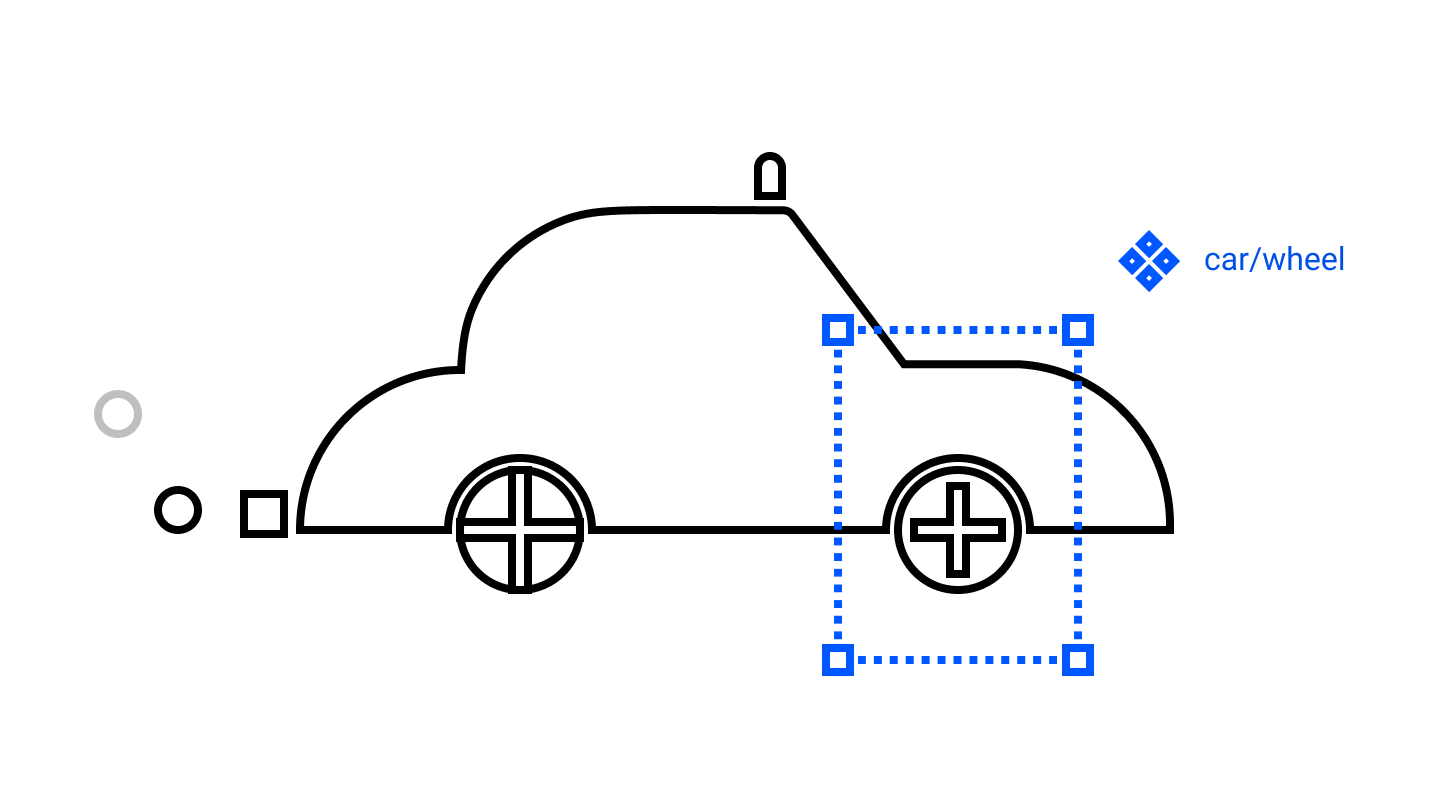
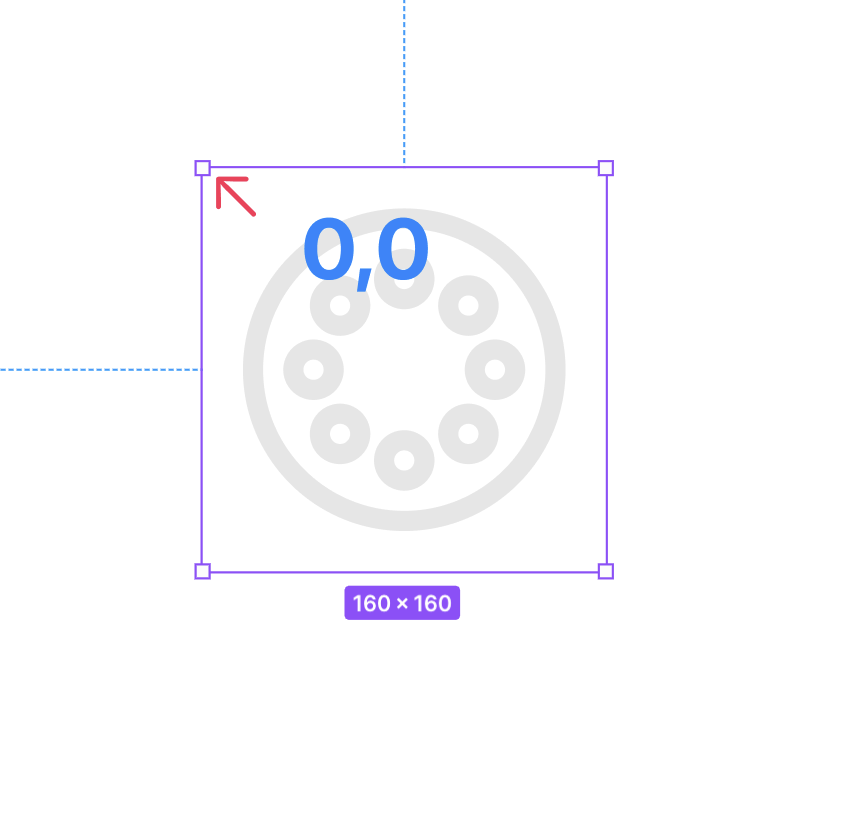
We start with easy, Illustrative ideas, what we want is to explore and understand the Tool before we move to the UI standard interactions like checkboxes, switches, buttons, controls, overlays, etc.
Teamwork: each student has a Task to solve
Besides, as we know Figma is a heavyweight illustration tool







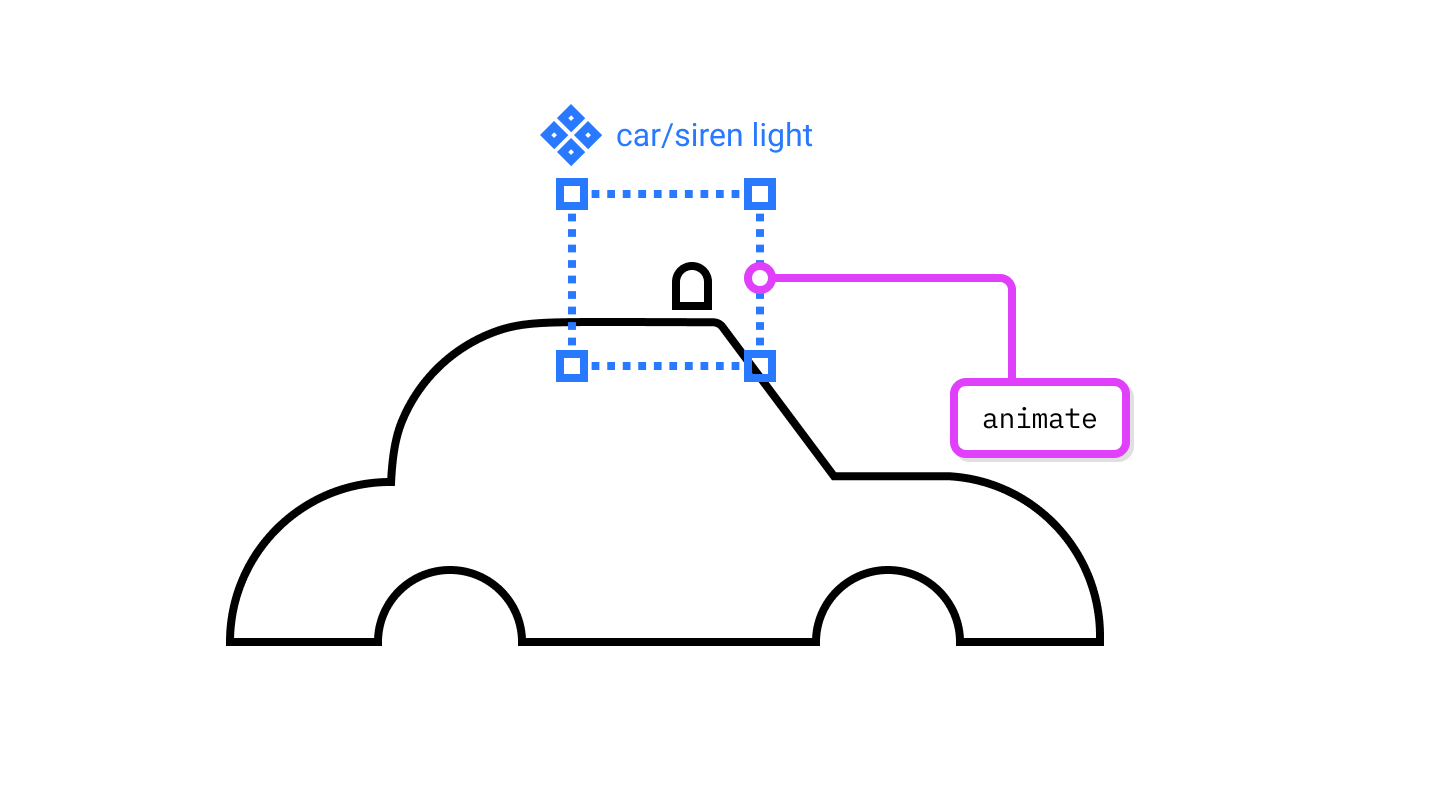
why does - a new component - a group made of components not animate (?)